This project spotlights the creation of a comprehensive website tailored to establish a commanding online presence, promote legal services, and share insightful perspectives through a dedicated blog.
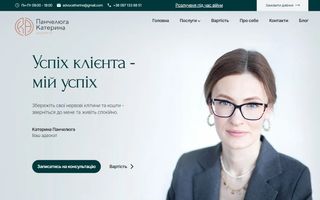
Attorney at Law Website - Empowering Legal Excellence Online
The online platform of Attorney at Law, where legal expertise meets the digital world.

Skills & Competencies
Key skills, tools which I used in current project
Jamstack (Eleventy - Static Site Generator)
Front-end (HTML, CSS, Javascript)
CI/CD (Netlify + GitHub)
Table of contents
Problem Statement
With the aim of revamping a previous website, our objectives were twofold. Firstly, to ensure seamless user experiences on mobile devices — critical as 88% of users access the site through smartphones. Secondly, to enhance user engagement with additional contact forms and dedicated landing pages for distinct legal services. These enhancements had to be balanced with a focus on minimal download speed due to potential disruptions from power outages caused by missile attacks on Ukraine’s energy structure.
Solution
Building upon the foundations of the previous iteration, which leveraged Eleventy.js – a Static Site Generator (SSG), this project adopted the Jamstack approach. The existing Eleventy-based website template served as a robust starting point. The development process unfolded collaboratively, involving a UI Designer and me (read “solution architect”), with the latter overseeing the Jamstack architecture, ensuring optimal performance, and crafting the technological underpinnings.
Features/Highlights
- The introduction of an enhanced Eleventy development structure rooted in a super approach - https://www.lenesaile.com/en/blog/organizing-the-eleventy-config-file/.
- The utilization of a cutting-edge Eleventy starter template - https://github.com/madrilene/eleventy-excellent, providing a robust backbone for the project.
- Embracing the paradigm of “Excellent Websites” - https://buildexcellentwebsit.es/, which marries modern CSS methodologies, fluid typography, flexible layouts, and progressive enhancement.
- Efficient image handling via the Eleventy image plugin - https://www.11ty.dev/docs/plugins/image/.
- Deployment on the Netlify platform for seamless CI/CD integration, DNS management, and form handling with Slack integration.
Design and UX
By aligning with the “Excellent Websites” paradigm, the project ensured a compelling blend of modern CSS methodologies, fluid typography, flexible layouts, and progressive enhancement. The Jamstack architecture empowered high performance, promoting superior user experiences. A key success metric was achieving a near-perfect Lighthouse score, signifying enhanced user interaction, SEO potential, and site performance.
Technology Stack
- Jamstack architecture with Eleventy SSG at its core.
- Git as the content management system (CMS).
- Front-end technologies including HTML, CSS, and JavaScript.
- Leveraging Netlify PaaS for DNS management, CI/CD integration, and advanced form handling with Slack integration.
Challenges and Solutions
Transitioning from the previous Gulp-based assembly and Sass usage to a more streamlined modern CSS approach was a challenge. However, the structured Eleventy development methodology inspired by Lene Saile provided an elegant solution.
Results and Impact
The revamped Attorney at Law website - https://advocatherine.expert/ has significantly elevated the attorney’s online visibility and engagement with potential clients. The inclusion of additional contact forms has fostered a fresh stream of leads. Crucially, the project’s focus on high Lighthouse metrics has engendered an enriched user experience and elevated search engine ranking.
Credits
Special acknowledgments to Andy Bell - https://set.studio/ for his “modern Web vision” and comprehensive Eleventy course, and to Lene Saile - https://www.lenesaile.com/ for inspiring the structured Eleventy development methodology.
Afterword
This website is particularly meaningful to me, as it is my wife’s personal brand website. As a project developer, I hold the “power” to make it public on GitHub. Much of the code was contributed by brilliant minds, and I encourage you to integrate portions of this project into your own endeavors. Together, we can further enhance the digital landscape with exceptional websites that merge expertise and innovation.